| Marco | Дата: Среда, 20.01.2021, 02:33 | Сообщение # 1 |
|
Генералиссимус
Группа: Администраторы
Сообщений: 1691
Offline
| Google Developers A la perfección: совершенствуем WordPress при помощи плагинов AMP for WordPress и Setka Editor Привет, Хабр! Сегодня мы поговорим о процессе настройки и кастомизации CMS
WordPress. Часто приходится слышать, что она годится лишь для небольших
сайтов, а для сайтов СМИ с массивным трафиком она не подходит (хотя
обратных примеров много). Еще одна особенность WordPress — отсутствие
предустановленных продвинутых инструментов для журналистов, редакторов и
всех, кому нужны дополнительные возможности при публикации новостей и
статей, включая кастомное оформление материалов.
В то же время поклонники WordPress утверждают, что CMS подходит как для
лендингов, так и для сайтов с миллионным трафиком. Истина где-то
посередине. У WordPress есть недостатки, но при желании их можно
избежать, одновременно усилив положительные возможности CMS. О том, как
это сделать, сегодня и поговорим.
Когда перед пользователями WordPress появляется задача предоставить
читателям «выразительный» контент — то есть материалы с оригинальным,
кастомным оформлением — возникает сложность. Обычно при использовании
интересного, интерактивного дизайна и кастомных элементов падает
производительность CMS. В нашем кейсе была цель оптимизировать загрузку
страниц сайтов и при этом сохранить дизайн контента.
Все это стало возможным при помощи связки из плагинов AMP for Wordpress и
Setka Editor. Разработчикам компании Setka удалось в 3,7 раз сократить
время отрисовки важных элементов (First Meaningful Paint) на страницах
сайта и в 5 раз — время загрузки элементов взаимодействия (Time to
Interactive) (если вам не интересны технические детали, можно
перепрыгнуть их сразу к показателям эффективности в конце поста).
AMP Google и Wordpress
Об AMP (Accelerated Mobile Pages) мы писали пару месяцев назад. Напомним главное: AMP — это технология и набор лучших практик по
созданию сайтов и страниц, а также библиотека. AMP HTML представляет
собой HTML с набором ограничений и расширений для производительности.
В обзоре показана одна из возможностей AMP, но многие моменты остались за кадром. Так, например, плагин AMP for WordPress, который был создан для внедрения возможностей Accelerated Mobile Pages в
функционал WordPress. С помощью этого плагина можно достаточно просто
внедрить технологию на свой сайт.

Плагин появился 28 января 2016 года. В changelog версии 0.2 о его возможностях говорилось следующее: «lots and lots and lots of
compatibility fixes and improvements for customisation». С течением
времени возможности плагина расширялись, и сегодня после его активации
пользователь получает конвертацию постов в AMP-формат, после чего те
практически сразу попадают в поисковую выдачу Google. Используя AMP,
разработчики получают базу для создания собственных тем и плагинов.
В течение следующих нескольких недель планируется выпуск версии плагина 1.0, которая создана при участии Google, Automatic и XWP. Среди контрибьюторов такой крупный игрок, как компания Alley Interactive.
Режимы работы версии 0.7.2

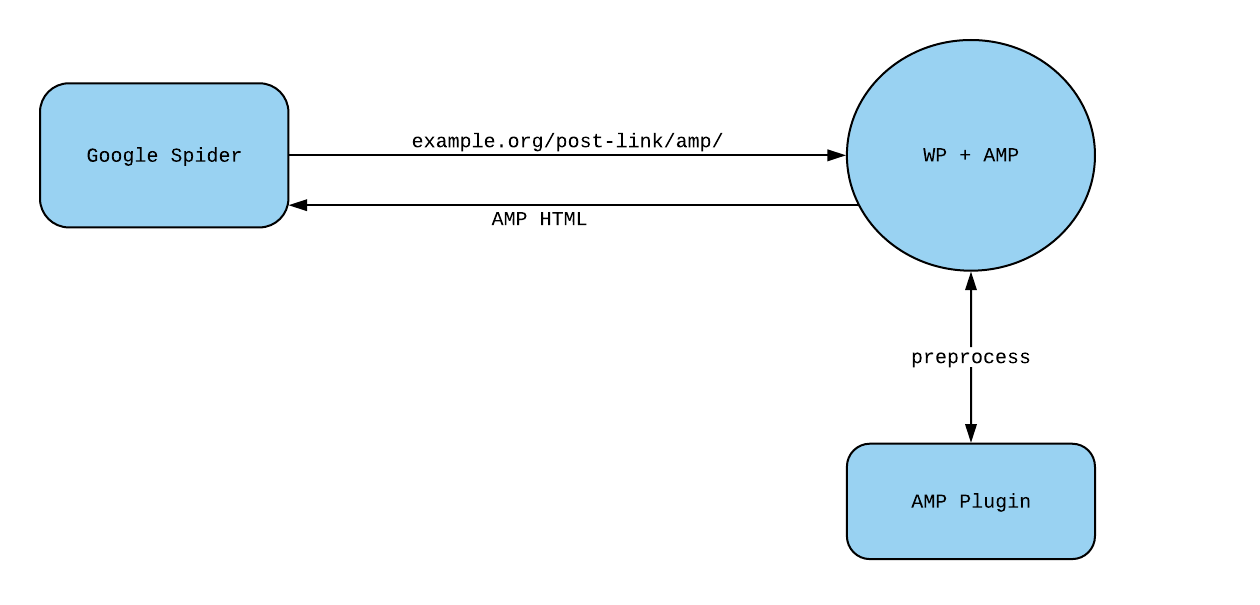
AMP for WordPress работает в трех режимах:
- Classic дает готовый шаблон для темы, позволяя боту поисковой системы Google индексировать страницы сайта сразу же после активации
плагина;
- Paired дает возможность использовать существующие шаблоны темы или добавить собственные, если есть желание кастомизировать или урезать
AMP-версию. В этом случае AMP-страницы будут доступны только по
специальной ссылке или из мобильной поисковой выдачи;
- Native, как понятно уже из названия, предполагает создание сайта «из коробки» специально под AMP. В этом случае нет нужды формировать
отдельные ссылки, шаблоны и другие элементы.
У AMP не так много ограничений, но они есть. В их числе собственные
HTML-теги, невозможность подключения внешних скриптов, кроме
AMP-библиотек, и inline-стили с размером в 50 КБ.
Плагин Setka Editor для WordPress

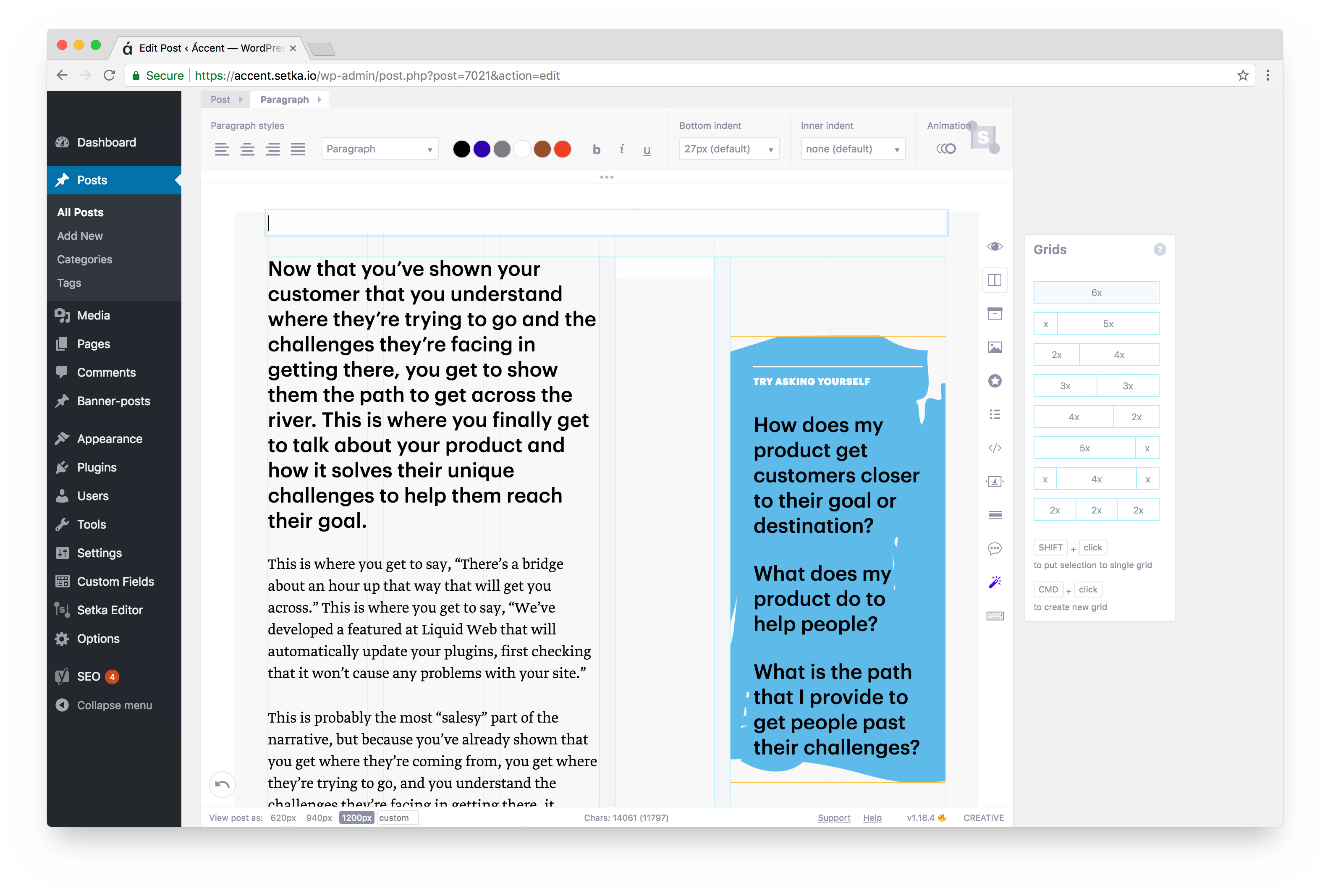
Второй WordPress-плагин, о котором говорилось выше — Setka Editor. В его
функционал входит встроенный конструктор стилей, позволяющий СМИ,
онлайн-изданиям и брендам оформлять материалы на профессиональном
уровне.
Собственный стиль постов создается с помощью модульных сеток, шрифтов,
цветных фонов, масштабирования и перемещения изображений по телу статьи
(а также других элементов, например, иконок или анимаций). Плагин
позволяет реализовать все это без копания в CSS и HTML.
Элементы верстки или, при необходимости, целые посты можно сохранять в
качестве шаблонов для повторного использования. Плагин поддерживает SEO и
Alt-атрибуты.
Установка плагина
Для того, чтобы использовать онлайн-редактор, нужно загрузить плагин из хранилища плагинов WordPress или через editor.setka.io.
Есть технические ограничения: минимально допустимая версия PHP для плагина — 5.5.9. Рекомендуется седьмая версия.
Процесс установки стандартный.
А теперь — объединяем
Если оба плагина установлены на одном сайте, они обеспечивают
возможность кастомного оформления контента, которое требуется редакции
или маркетинговой команде компании. При этом мобильный сайт не теряет в
производительности, а, наоборот, начинает загружаться быстрее.
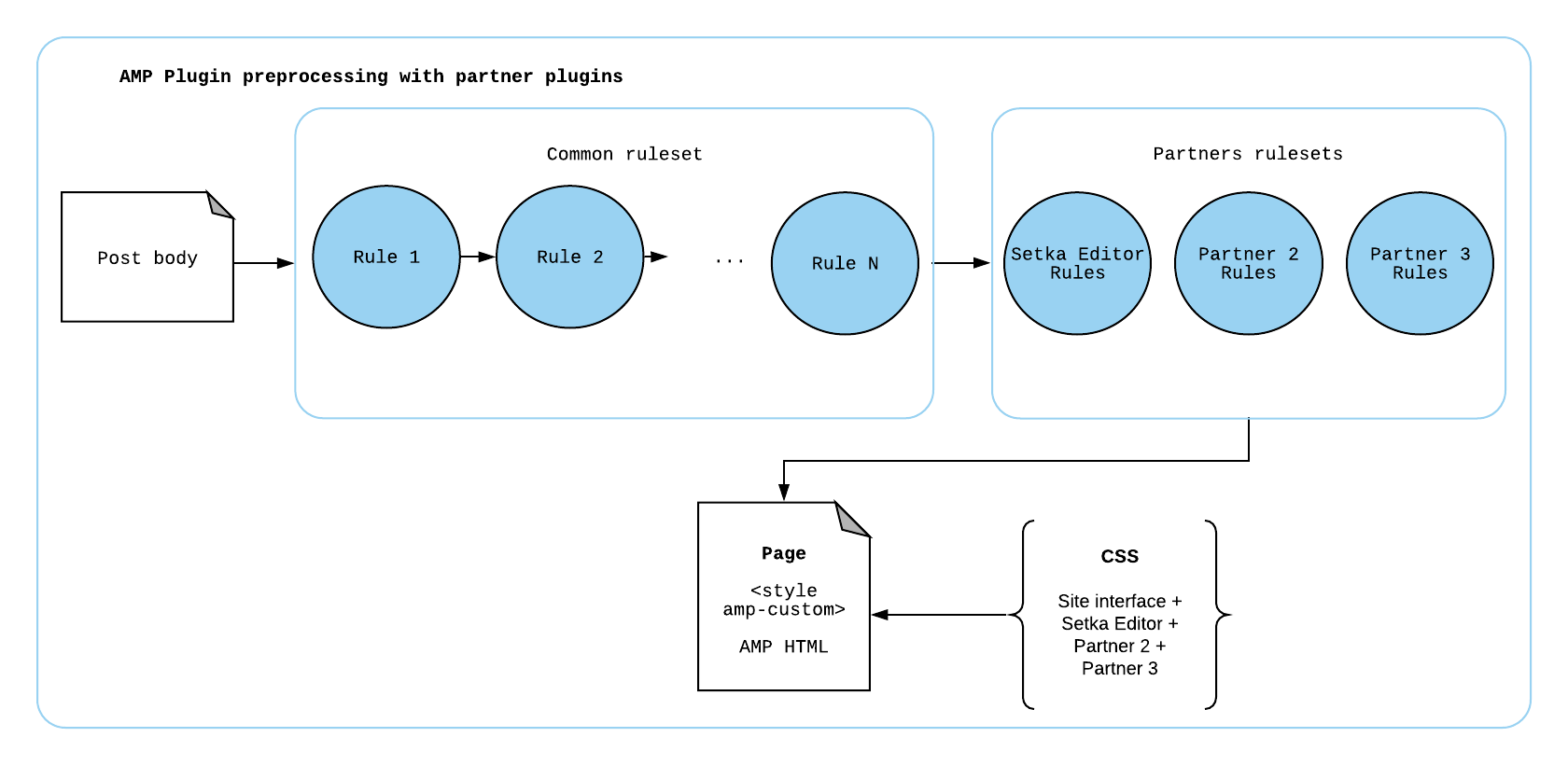
Для интеграции плагинов были написаны четыре санитайзера (препроцессора)
для тех элементов, которые отличались от AMP-нотации, плюс разработчики
подготовили более легкие файлы со стилями.
Одной из самых интересных задач при разработке стала настройка анимаций.
В Setka Editor все функции реализованы при помощи JavaScript и CSS,
подключаемого отдельно. А вот у АМР — собственные анимации и правила для
них, например, объект «AMP position observer» должен быть прямым потомком элемента body.

Для успешной интеграции понадобилось использовать определения анимаций в
элементах, а затем постепенно добавить объекты AMP animation в body и
связать их с элементами на странице. Для этой цели был написан
санитайзер с использованием фильтра amp_content_sanitizers. Санитайзер
используется для модификации анимации Setka Editor в AMP-анимации с
одновременным сохранением активации по событиям и процесса перехода
элементов из одного состояния в другое.
После выхода AMP for WordPress версии 1.0, пользователь сможет выбирать,
на каких типах страниц включать AMP и в каком режиме работать, а также
включить CSS Tree Shaking для оптимизации CSS и автоматически принимать
подсказки санитайзеров из плагина. В большинстве случаев AMP-страница
будет выглядеть как обычная мобильная страница. После активации Setka
Editor проверяет наличие AMP for WordPress и добавляет свои санитайзеры и
стили на AMP-страницы.
Заключение
Первым проектом, на котором протестировали решение, стал блог компании RealtimeBoard. Компания разрабатывает платформу для совместной работы в распределенных
командах, которую используют, например, в Twitter, Autodesk, Netflix и
Skyscanner. С помощью Setka Editor компания создает дизайн статей,
интервью и кейсов в своем блоге. Команда RealtimeBoard была
заинтересована в том, чтобы ускорить загрузку мобильных страниц, при
этом сохранив разнообразие элементов дизайна.

Разработчики Setka помогли адаптировать WordPress-тему сайта
RealtimeBoard к работе в paired-режиме. После внедрения решения среднее
время отрисовки важных элементов (First Meaningful Paint) на страницах
блога уменьшилось с 7,2 до 1,9 секунд. При этом время загрузки элементов
взаимодействия (Time to Interactive) уменьшилось в 5 раз.
Улучшать метрики загрузки страниц — это не предел того, на что способна
технология AMP. В конечном счете она влияет и на коммерческие метрики:
сайт становится более удобным, мобильные пользователи не уходят в первые
секунды и взаимодействуют со страницами более охотно.
Скоро новый год
|
| |
| |












