| Меню сайта |
|
 |
| Категории раздела |
|
 |
| Популярное |
|
|
 |
| Мини-чат |
|
|
 |
| Наш опрос |
Оцените мой сайт
Всего ответов: 7
|
 |
| Статистика |

Онлайн всего: 1 Гостей: 1 Пользователей: 0 |
 |
|
Прозрачная навигация на адаптивном CSS/JS
| 19.10.2020, 12:01 |
Прозрачная навигация на адаптивном CSS/JS
Структура адаптивного меню, которая построена на основе взаимодействие, если на широком мониторе она прозрачная, то на мобильном в темном окне. Дело в том, что изначальный вид мы задаем на темно прозрачной гамме, где прописываем все запросы для перехода. И как видно, что все делалось под светлый формат сайта в небольшими эффектами, которые можно изменить, как и весь дизайн в прикрепленной стилистике.
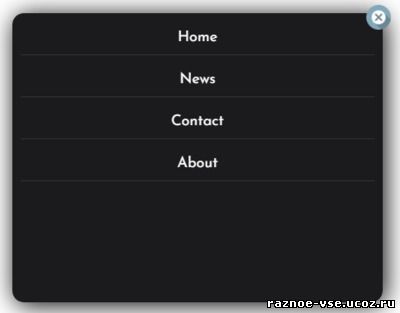
Но как только переходим на мобильные аппараты, то здесь видим панель, где по идее по клику должны появится запросы. Они могут выезжать с любой стороны, но основном показываются сверху в низ. Но только не в этом случай, так как мы вместо привычного дизайна наблюдаем модальное окно, но не совсем, так как на нем прописаны все запросы, что больше похоже на вертикальное меню с функцией отключение в правом верхнем углу.
Так видим изначальный вид по горизонтали:

Здесь идет мобильный вид по вертикале:

Установка:
Подключаем библиотеку
Код
Код <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
HTML
Код
Код <div id="header">
<div id="navegas-menua-nav">
<div id="close"></div>
<ul id="menuy-ul">
<li><a href="#">CSS</a></li>
<li><a href="#">КОДЫ</a></li>
<li><a href="#">ШРИФТЫ</a></li>
<li><a href="#">КОНТАКТЫ</a></li>
</ul>
</div>
<div id="apedsanukes">
<ul id="full-ul">
<li><a href="#">CSS</a></li>
<li><a href="#">КОДЫ</a></li>
<li><a href="#">ШРИФТЫ</a></li>
<li><a href="#">КОНТАКТЫ</a></li>
</ul>
<div id="nav-icon"></div>
</div>
</div>
CSS
Код
Код #header {
position: relative;
width: 100%;
height: 100%;
margin: 0;
padding: 0;
display: table;
text-align: center;
background: url(фон) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
#apedsanukes{
position: fixed;
top: 0;
left: 0;
height: 80px;
width: 100%;
background: -webkit-linear-gradient(rgba(10, 10, 10, 0.8), rgba(16, 16, 16, 0.5), rgba(3,3,3,0.01)); /* For Safari 5.1 to 6.0 */
background: -o-linear-gradient(rgba(10, 10, 10, 0.8), rgba(16, 16, 16, 0.5), rgba(3,3,3,0.01)); /* For Opera 11.1 to 12.0 */
background: -moz-linear-gradient(rgba(10, 10, 10, 0.8), rgba(16, 16, 16, 0.5), rgba(3,3,3,0.01)); /* For Firefox 3.6 to 15 */
background: linear-gradient(rgba(10, 10, 10, 0.8), rgba(16, 16, 16, 0.5), rgba(3,3,3,0.01));
z-index:9;
}
ul{
list-style-type: none;
margin: 0;
text-align: center;
padding: 0;
line-height: 80px;
}
li{
display: inline;
margin: 10px;
}
a{
font-size: 18px;
text-decoration: none;
color: #fff;
padding: 0 6px;
border-bottom: 0px solid #fff;
border-top: 0px solid #fff;
-webkit-transition: all 2s ease-in-out;
-moz-transition: all 2s ease-in-out;
-o-transition: all 2s ease-in-out;
transition: all 0.2s ease-in-out;
}
a:hover{
color: #E8CD26;
border-bottom: 2px solid #E8CD26;
border-top: 2px solid #E8CD26;
padding: 6px;
}
#navegas-menua-nav{
position: fixed;
width: 90%;
margin: 5% 5%;
border-radius: 14px;
height: 90%;
background: rgba(3,3,5,0.9);
z-index: 9;
box-shadow: 3px 3px 30px #000;
display: none;
}
#nav-icon{
position: absolute;
top: 24px;
left: -15px;
margin-left: 50%;
width: 30px;
height: 30px;
background: url(http://zornet.ru/Abavaga/safrsda.png) no-repeat;
background-size: 100%;
display: none;
}
#close{
position: absolute;
top: -10px;
right: -10px;
width: 30px;
height: 30px;
background: url(http://zornet.ru/Abavaga/close-icon.png) no-repeat;
background-size: 100%;
cursor: pointer;
-webkit-transition: all 2s ease-in-out;
-moz-transition: all 2s ease-in-out;
-o-transition: all 2s ease-in-out;
transition: all 0.2s ease-in-out;
}
#close:hover{
top: -12px;
right: -12px;
width: 34px;
height: 34px;
}
h1{
display: table-cell;
vertical-align: middle;
font-size: 26px;
color: rgba(255,255,255,0.8);
text-decoration: underline;
}
h1 span{
font-size: 18px;
}
#second-screen{
position: relative;
width: 100%;
height: 100%;
display: table;
text-align: center;
background: #ddd;
}
#second-screen h1{
color: #333;
text-align: right;
padding: 50px;
text-shadow: 3px 3px 10px #666;
text-decoration: none;
border-left: 10px dotted #E8CD26;
border-bottom: 10px dotted #666;
}
@media (max-width: 500px){
full-ul{
display: none;
}
#full-ul{
display: none;
}
ul{
line-height: 40px;
}
li{
display: block;
border-bottom: 1px solid #333;
}
a:hover{
border: none;
}
#nav-icon{
display: inline;
cursor: pointer;
}
}
JS
Код
Код $( "#nav-icon" ).click(function() {
$( "#apedsanukes" ).fadeOut("slow", function() {
$( "#navegas-menua-nav" ).fadeIn( "slow")
$( "#menuy-ul" ).fadeIn("slow");
});
});
$( "#close" ).click(function() {
$( "#navegas-menua-nav" ).fadeOut( "slow", function() {
$( "#navegas-menua-nav" ).fadeOut( "slow", function() {
$( "#apedsanukes" ).fadeIn("slow");
});
});
});
Безусловно эта необычная по своему формату навигация, что отлично настроенная под все мобильные аппараты. И здесь навигация будет оригинальным решением для современного дизайна.
Демонстрация
| После регистрации у вас появиться еще одна ссылка для бесплатного скачивания и пропадет рекламма!
|
Категория: Скачать Скрипты для Ucoz | Добавил: Marco |
| Просмотров: 142 | Загрузок: 0
| Рейтинг: 0.0/0 |
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ] |
|
| Вход на сайт |
|
 |
| Поиск |
|
 |
| Популярное |
|
 |
| Популярное |
|
|
 |
|












