| Меню сайта |
|
 |
| Категории раздела |
|
 |
| Популярное |
|
|
 |
| Мини-чат |
|
|
 |
| Наш опрос |
Оцените мой сайт
Всего ответов: 7
|
 |
| Статистика |

Онлайн всего: 2 Гостей: 2 Пользователей: 0 |
 |
|
Адаптивное мега-меню для сайта на jQuery
| 18.10.2020, 23:50 |
Адаптивное мега-меню для сайта на jQuery

Простое и очень удобное по своему функционалу адаптивное меню в горизонтальном виде, которое создано при помощи CSS3 и jQuery в синем оттенке. Данная навигация по своему дизайну не отличается от стандартного стили, но имеет очень огромный функционал, который содержат ключевые слова, что идут для перехода на основной материал. Это безусловно под категорий, и здесь они выполнены на всю ширину, где все ключевые фразы расположены в колонку, что безусловно для пользователя по навигации становится намного удобнее, чем искать во внутренней поисковой системе.
Также к самому разделу, который прописан в самой панели закреплена кнопка, виде стрелки. Где сразу можно при наведении клика открыт под меню, где увидим 4 колонки, которые можно разложить по тематическому направлению. Данная навигация отлично редактируется по своим настройкам, ведь здесь отсутствуют классы, которые основном закреплены под категорий списков. Но и подойдет на многие тематические сайты, где вы считаете, что на нем много различной информации, что эта навигация даст то недостающие место, где все грамотно можно разместить под переходы.
Рассмотрим дизайн, где происходила небольшая коррекция в основных стилях:
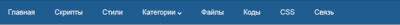
1. При открытии страницы или блога наблюдаем горизонтальный вид меню:

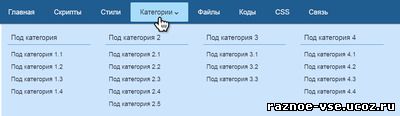
2. Здесь наводим курсор, где автоматически показывается полный список:

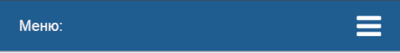
3. Переходим в мобильный режим:

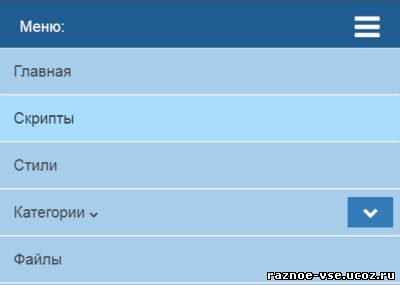
4. Делаем клик по кнопке для раскрытия ключевых слов:

Что по цветовой гамме, то все меняется в закрепленному каркасу CSS, где идут все функций изменение оттенка при наведении курсора, а также за все оформление, которое не сложно выставить под ваш основной стиль, что вуалирует на сайте.
Установка:
HEAD
Код
Код <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
HTML
Код
[code]<div class="navigatos-megamenyu">
<div class="navigatos">
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/">Скрипты</a>
<li><a href="/">Стили</a></li>
<li><a href="/">Категории <i class="fa fa-chevron-down" style="font-size:12px;" aria-hidden="true"></i></a>
<ul>
<li><a href="#link">Под категория </a>
<ul>
<li><a href="/">Под категория 1.1</a></li>
<li><a href="/">Под категория 1.2</a></li>
<li><a href="/">Под категория 1.3</a></li>
<li><a href="/">Под категория 1.4</a></li>
</ul>
</li>
<li><a href="/">Под категория 2</a>
<ul>
<li><a href="/">Под категория 2.1</a></li>
<li><a href="/">Под категория 2.2</a></li>
<li><a href="/">Под категория 2.3</a></li>
<li><a href="/">Под категория 2.4</a></li>
<li><a href="/">Под категория 2.5</a></li>
</ul>
</li>
<li><a href="/">Под категория 3</a>
<ul>
<li><a href="/">Под категория 3.1</a></li>
<li><a href="/">Под категория 3.2</a></li>
<li><a href="/">Под категория 3.3</a></li>
</ul>
</li>
<li><a href="/">Под категория 4</a>
<ul>
<li><a href="/">Под категория 4.1</a></li>
<li><a href="/">Под категория 4.2</a></li>
<li><a href="/">Под категория 4.3</a></li>
<li><a href="/">Под категория 4.4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="/">Файлы</a>
<li><a href="/">Коды</a>
<li><a href="/">CSS</a>
<li><a href="/">Связь</a></li>
</ul>
</div>
</div>
CSS
Код
Код .navigatos-megamenyu {
width: 100%;
margin: 0px auto;
background: #1f5c90;
padding: 6px 0px 6px 0px;
border-bottom: 2px solid;
border-color: #a3a9af;
}
.navigatos-movable:after {
content: "\f0c9";
font-family: "FontAwesome";
font-size: 38px;
line-height: 38px;
padding: 0;
color: #FFF;
float: right;
position: relative;
transform: translateY(-25%);
}
.navigatos-dropdown-icon:before {
content: "\f078";
font-family: "FontAwesome";
display: none;
cursor: pointer;
float: right;
padding: 10px 20px;
margin: 10px;
background: #337AB7;
color: #FFF;
font-size: 20px;
}
.navigatos > ul {
margin: 0 auto;
width: 100%;
list-style: none;
padding: 0;
position: relative;
box-sizing: border-box;
}
.navigatos > ul:before,
.navigatos > ul:after {
content: "";
display: table;
}
.navigatos > ul:after {
clear: both;
}
.navigatos > ul > li {
float: left;
background: #1f5c90;
padding: 0;
margin: 0;
transition: .2s ease-in-out;
}
.navigatos > ul > li a,
.navigatos-movable {
text-decoration: none;
padding: 18px 28px;
display: block;
color: #f9f4f4;
font-size: 20px;
line-height: 20px;
font-family: 'Roboto Condensed', sans-serif;
transition: .2s ease-in-out;
}
.navigatos-movable {
display: none;
}
.navigatos > ul > li:hover {
background: #a8dcfb;
border-radius: 3px;
}
.navigatos > ul > li:hover a {
color: #2f3240;
}
.navigatos > ul > li > ul {
display: none;
width: 100%;
background: #cce5fd;
padding: 18px;
position: absolute;
z-index: 99;
left: 0;
margin: 8px;
list-style: none;
box-sizing: border-box;
}
.navigatos > ul > li > ul:before,
.navigatos > ul > li > ul:after {
content: "";
display: table;
}
.navigatos > ul > li > ul:after {
clear: both;
}
.navigatos > ul > li > ul > li {
margin: 0;
padding-bottom: 0;
list-style: none;
width: 25%;
background: none;
float: left;
}
.navigatos > ul > li > ul > li a {
padding: 10px;
width: 85%;
display: block;
border-bottom: 1px solid #337AB7;
}
.navigatos > ul > li > ul > li a:hover {
color: #337AB7;
border-bottom: 1px solid #000;
}
.navigatos > ul > li > ul > li > ul {
display: block;
padding: 0;
margin: 10px 0 0;
list-style: none;
box-sizing: border-box;
}
.navigatos > ul > li > ul > li > ul:before,
.navigatos > ul > li > ul > li > ul:after {
content: "";
display: table;
}
.navigatos > ul > li > ul > li > ul:after {
clear: both;
}
.navigatos > ul > li > ul > li > ul > li {
float: left;
width: 100%;
margin: 0;
}
.navigatos > ul > li > ul > li > ul > li a {
border: 0;
padding: 8px 10px;
font-size: 18px;
}
.navigatos > ul > li > ul > li > ul > li a:hover {
border: 0;
}
.navigatos > ul > li > ul.normal-sub {
width: 315px;
left: auto;
padding: 18px;
}
.navigatos > ul > li > ul.normal-sub > li {
width: 100%;
}
.navigatos > ul > li > ul.normal-sub > li a {
border: 0;
padding: 10px;
}
@media only screen and (max-width: 768px) {
.navigatos-megamenyu {
width: 100%;
}
.navigatos-movable {
display: block;
}
.navigatos-dropdown-icon:before {
display: block;
}
.navigatos > ul {
display: none;
}
.navigatos > ul > li {
width: 100%;
float: none;
display: block;
background: #a6cdea;
border-top: 1px solid #ececec;
border-bottom: 1px solid #ececec;
}
.navigatos > ul > li a {
padding: 20px;
width: 100%;
display: block;
color: #464646
}
.navigatos > ul > li > ul {
position: relative;
}
.navigatos > ul > li > ul.normal-sub {
width: 100%;
}
.navigatos > ul > li > ul > li {
float: none;
width: 100%;
}
.navigatos > ul > li > ul:not(.normal-sub) > li {
margin-top: 20px;
}
.navigatos > ul > li > ul > li:first-child {
margin: 0;
}
.navigatos > ul > li > ul > li > ul {
position: relative;
}
.navigatos > ul > li > ul > li > ul > li {
float: none;
}
.navigatos .show-on-movable {
display: block;
}
}
JS
Код
Код $(document).ready(function() {
"use strict";
$('.navigatos > ul > li:has( > ul)').addClass('navigatos-dropdown-icon');
$('.navigatos > ul > li > ul:not(:has(ul))').addClass('normal-sub');
$(".navigatos > ul").before("<span class=\"navigatos-movable\">Меню:</span>");
$(".navigatos > ul > li").hover(function(e) {
if ($(window).width() > 768) {
$(this).children("ul").stop(true, false).fadeToggle(150);
e.preventDefault();
}
});
$(".navigatos > ul > li").click(function() {
if ($(window).width() <= 768) {
$(this).children("ul").fadeToggle(150);
}
});
$(".navigatos-movable").click(function(e) {
$(".navigatos > ul").toggleClass('show-on-movable');
e.preventDefault();
});
});
Здесь нужно подчеркнуть, что это меню имеет простой стиль и удобную структуру для работы, Где идет автоматическое складывание панели, что происходит, когда вы заходите на сайт на мобильном устройстве. Эта адаптивное меню, что отлично настроенное под все мобильные гаджет или под широкий экраны монитора.
Где изначально видим панель с кнопкой по правой стороне, а на левой можно написать свое название или, то что вам нужно, это все меняется в JS, а не HTML, где при установке прекрасно увидите. И не нужно забывать, что здесь применяется шрифт Font Awesome, где самостоятельно можно добавить к основным элементам.
Демонстрация
| После регистрации у вас появиться еще одна ссылка для бесплатного скачивания и пропадет рекламма!
|
Категория: Скачать Скрипты для Ucoz | Добавил: Marco |
| Просмотров: 118 | Загрузок: 0
| Рейтинг: 0.0/0 |
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ] |
|
| Вход на сайт |
|
 |
| Поиск |
|
 |
| Популярное |
|
 |
| Популярное |
|
|
 |
|












