| Marco | Дата: Суббота, 06.01.2024, 17:34 | Сообщение # 1 |
|
Генералиссимус
Группа: Администраторы
Сообщений: 1691
Offline
| Создание эффекта золотого текста в Photoshop 2024

В этом пошаговом руководстве показано, как превратить шрифт в золотой с помощью Photoshop, а также как сохранить золотой текст с прозрачным фоном, чтобы вы могли разместить его на другом фоне!
Автор: Стив Паттерсон.
В этом уроке я покажу вам, как создать блестящий золотой текст в Photoshop с помощью простых эффектов слоя и градиентов.
Я также покажу вам, как сохранить золотой текст на прозрачном фоне, чтобы вы могли использовать его с любым фоном, который вам нравится!
Вот пример того, как будет выглядеть эффект золотого текста, когда мы закончим.
Какая версия Photoshop мне нужна?
Я использую Photoshop 2024, но подойдет любая последняя версия.
Как создать золотой текст
Я начну с шагов по созданию нового документа и добавлению текста.
Но если вы уже добавили свой текст, вы можете перейти к шагу 4, где мы начнем придавать тексту золотистый оттенок.
Шаг 1: Создайте новый документ Photoshop
Перейдите в меню "Файл" и выберите "Создать", чтобы создать новый документ.

Выбираем Файл> Создать.
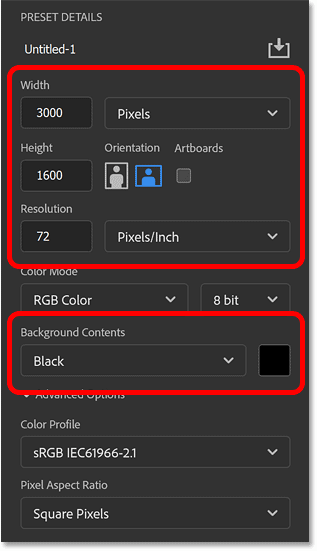
В диалоговом окне "Новый документ" я установлю:
Ширина до 3000 пикселей
Высота до 1600 пикселей
Разрешение до 72 пикселей на дюйм
Содержимое фона становится черным

Новые настройки документа.
Затем нажмите Создать, чтобы закрыть диалоговое окно и создать документ.

Нажимаем кнопку Создать.
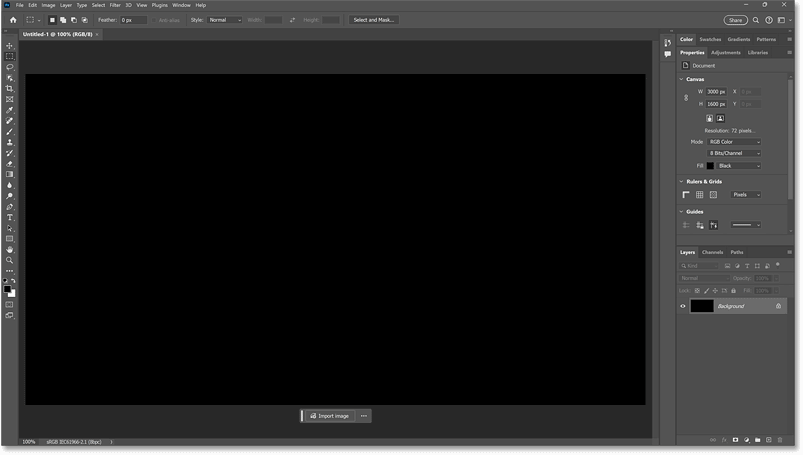
Появится новый документ.

Новый документ Photoshop.
При необходимостиувеличьте масштаб документа, перейдя в меню Вид и выбрав По размеру на экране.

Выбираем "Вид" > "По Размеру на экране".
Скрытие контекстной панели задач
Прежде чем мы пойдем дальше, давайте скроем контекстную панель задач (которая должна быть где-то внизу холста), поскольку она нам не нужна для этого эффекта.
Чтобы скрыть его, нажмите на три точки справа и выберите Скрыть панель.

Скрытие контекстной панели задач Photoshop.
Вы всегда можете вернуть его позже, перейдя в меню Окно и выбрав Контекстную панель задач в нижней части списка.

Контекстную панель задач можно восстановить из меню Window.
Шаг 2: Добавьте свой текст
На панели инструментов выберите инструмент Type Tool.

Выбираем инструмент "Шрифт".
Затем на панели параметров выберите нужный шрифт.
Я сохраню простоту и использую Times New Roman с выделением жирным шрифтом.

Выбор шрифта для эффекта золотого.
Все еще находясь на панели параметров, щелкните образец цвета, чтобы выбрать цвет для текста из средства выбора цвета.

Щелкните образец цвета type.
Цвет не будет иметь значения, как только мы превратим текст в золотой.
Но поскольку фон документа черный, выберите пока белый (со значениями R, G и B, равными 255).
Нажмите OK, чтобы закрыть окно выбора цвета.

Выбираем белый в палитре цветов.
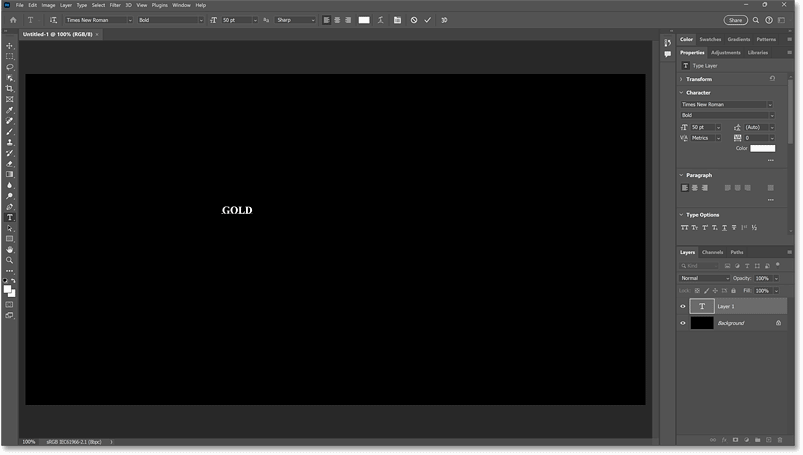
Затем щелкните в документе и добавьте свой текст.
Я введу слово ЗОЛОТО.
На следующем шаге мы изменим размер текста.

Добавление текста в документ.
Нажмите на галочку на панели параметров, чтобы принять его.

Шаг 3: Измените размер текста на холсте
Чтобы изменить размер текста, перейдите в меню Правка и выберите Свободное преобразование.

Выбираем "Правка" > "Свободное преобразование".
На панели параметров убедитесь, что значок связи между полями Ширина и Высота активен, чтобы не искажать форму текста при изменении его размера.

Значок ссылки по ширине и высоте.
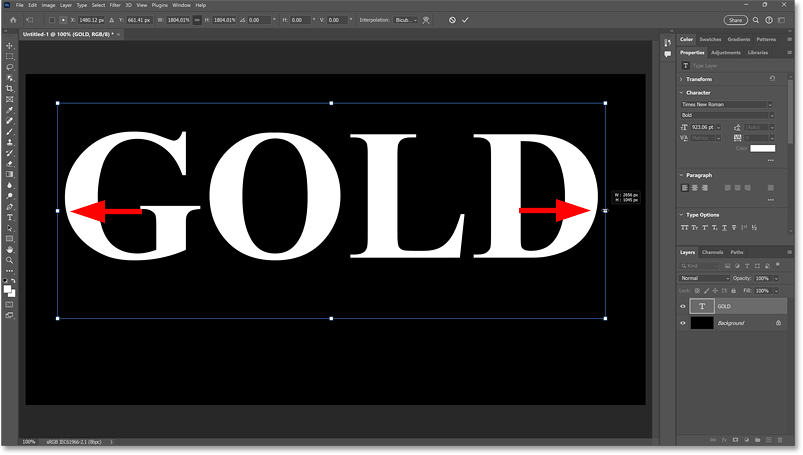
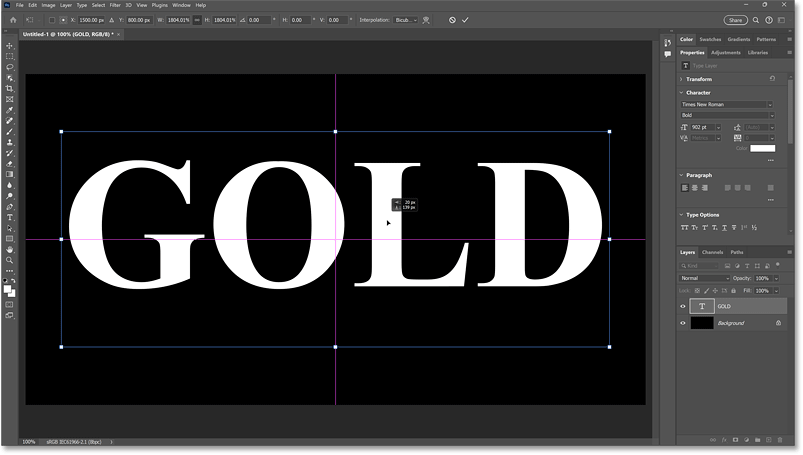
Затем перетащите маркеры преобразования, чтобы масштабировать текст до нужного вам размера.

Масштабируйте текст, перетаскивая маркеры.
И расположите текст по центру холста, щелкнув и перетащив его внутрь поля преобразования.
Совет: Если вам нужно еще больше масштабировать текст после его центрирования, вы можете масштабировать его от центра, удерживая клавишу Alt (Option на компьютере Mac) при перетаскивании маркеров.

Центрируйте текст, перетаскивая его внутрь поля преобразования.
Затем, чтобы принять его и закрыть Бесплатное преобразование, нажмите на галочку на панели параметров.

Устанавливаем галочку.
Шаг 4: Создайте копию слоя type
У нас есть наш текст, так что давайте начнем превращать его в золотой.
На панели Слоев текст находится на отдельном слое type над фоном.

Текст добавляется на слой с шрифтом.
На самом деле нам нужны две копии нашего текста: одна для основных букв и одна для обводки, которую мы добавим вокруг букв.
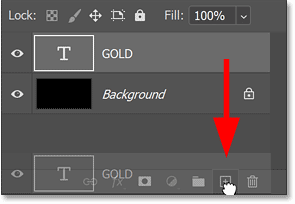
Итак, создайте копию слоя type, перетащив его вниз на значок Добавить новый слой.

Перетащите слой type layer на значок Добавления нового слоя.
Копия появится поверх оригинала.

Слой копирования типа.
Шаг 5: Добавьте эффект градиентного наложения слоя
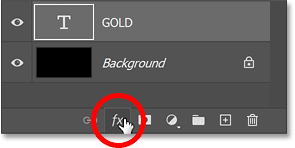
Выбрав копию слоя type layer, щелкните значок fx в нижней части панели Слоев.

Щелчок по значку "Эффекты слоя".
Затем выберите эффект градиентного наложения из списка.

Добавление градиентного наложения к слою type.
Шаг 6: Создайте пользовательский градиент золотого цвета
Photoshop открывает диалоговое окно Стиль слоя, в котором установлены параметры наложения градиента.
Мы собираемся создать наш собственный градиент золотого цвета.
Итак, нажмите на образец градиентного цвета.

Щелчок по образцу цвета градиента в диалоговом окне "Стиль слоя".
Затем в редакторе градиентов дважды щелкните по цветовому ограничителю под левой частью панели предварительного просмотра градиента.

Двойным щелчком левой кнопки мыши остановите цвет.
Откроется средство выбора цвета.
Я взял несколько цветов с фотографии золотой монеты. Итак, чтобы использовать те же цвета, установите:
От до 246
С по 238
С по 173
Затем нажмите "ОК", чтобы закрыть окно выбора цвета.

Выбор первого цвета для золотого градиента.
Вернувшись в редактор градиентов, дважды щелкните на ограничителе цвета под правой стороной панели предварительного просмотра градиента.

Двойной щелчок по нужному цвету остановит работу.
В окне выбора цвета установите:
От до 193
С по 172
С по 81
Затем нажмите OK.

Выбор второго цвета для золотого градиента.
Шаг 7: Сохраните золотой градиент в качестве предустановки
Этот градиент нам снова понадобится позже, поэтому сохраните его как предустановленный.
Дайте пресету имя. Я назову его Золотой.
Затем, чтобы сохранить его, нажмите Создать.

Присвоение имени пользовательскому градиенту и сохранение его.
Предустановка золотого текста отображается в виде миниатюры под наборами градиентов.
Нажмите OK, чтобы закрыть редактор градиентов.

Новая предустановленная миниатюра.
Шаг 8: Измените стиль градиента на Отраженный
Вернитесь в диалоговое окно "Стиль слоя", измените стиль градиента на Отраженный.

Меняем стиль на Отраженный.
При этом более темный цвет градиента перемещается к верхней и нижней части букв, а более светлый проходит по середине.

Текст со стилем градиент, для которого установлено значение Отраженный.
Шаг 9: Добавьте эффект слоя скоса и тиснения
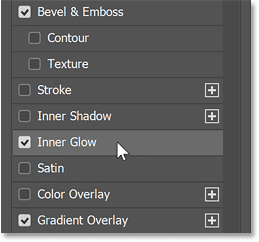
Все эффекты слоя, которые мы можем добавить, перечислены в левой части диалогового окна "Стиль слоя".
Выберите эффект Скоса и тиснения, щелкнув на его вкладке (не устанавливайте флажок просто так, иначе параметры не появятся).

Добавление эффекта слоя Bevel & Emboss.
Затем измените технику на Твердую резьбу.

Опция техники для скоса и тиснения.
В разделе Растушевка перейдите к опции Глянцевый контур.
Нажмите на маленькую стрелку справа от миниатюры.
Затем выберите Двойной контур, дважды щелкнув по его миниатюре (третья слева в нижнем ряду)

Опция глянцевого контура.
Поверх этого измените угол на 120 градусов.
И включите Сглаживание, чтобы сгладить неровные края.

Параметры "Угол" и "Сглаживание".
Затем, чтобы придать эффекту больше контрастности, увеличьте непрозрачность как в режиме выделения, так и в режиме тени до 75 процентов.

Параметры непрозрачности в режиме выделения и тени.
Шаг 10: Увеличьте значение размера, чтобы заполнить буквы
Но обратите внимание, как буквы выглядят, как будто их обводят, а это не то, чего мы хотим.
Нам нужно заполнить все пустые места внутри букв.

Bevel & Emboss выглядит как обводка текста.
Мы делаем это, увеличивая значение Size.
Самый простой способ - щелкнуть внутри поля, где отображается текущее значение размера.
Затем удерживайте клавишу Shift на клавиатуре и несколько раз нажимайте клавишу со стрелкой вверх, чтобы увеличить значение на 10 пикселей за раз.
Когда буквы будут почти заполнены, отпустите клавишу Shift и продолжайте нажимать на стрелку вверх, чтобы увеличивать значение на 1 пиксель за раз, пока они не будут заполнены полностью.

Увеличиваем размер для заливки букв.
И теперь буквы больше похожи на чистое золото.

Текст после увеличения значения размера.
Шаг 11: Увеличьте значение глубины
Увеличьте значение глубины примерно до 170 процентов.

Опция Глубины.
Это улучшает освещение и добавляет больше контраста отражениям в буквах.

Текст после увеличения глубины.
Шаг 12: Добавьте эффект слоя внутреннего свечения
Добавьте эффект слоя Внутреннее свечение, щелкнув его вкладку слева от диалогового окна "Стиль слоя".

Добавление эффекта слоя внутреннего свечения.
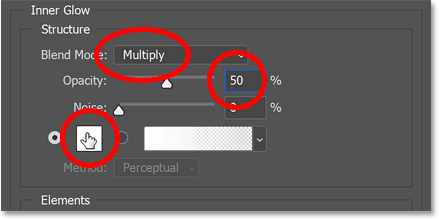
Измените режим наложения на Умножение
Увеличьте непрозрачность до 50 процентов
Нажмите на образец цвета, чтобы выбрать новый цвет

Меняем режим наложения, увеличиваем непрозрачность и щелкаем образец цвета.
В окне выбора цвета установите:
R с 232
С по 128
С по 31
Затем нажмите "ОК", чтобы закрыть окно выбора цвета.

Выбор цвета для внутреннего свечения.
Наконец, увеличьте размер свечения, пока оно полностью не покроет буквы.

Перетащите ползунок размера.
Когда вы закончите, нажмите "ОК", чтобы закрыть диалоговое окно "Стиль слоя".
Первая часть нашего золотого эффекта завершена.

Часть 1 эффекта золотого текста.
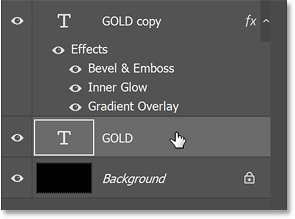
Шаг 13: Выберите исходный тип слоя
Далее мы создадим вторую часть эффекта золотого текста, добавив больше золота вокруг букв.
На панели Слоев нажмите на слой исходного типа, чтобы выбрать его.

Выбор слоя исходного типа.
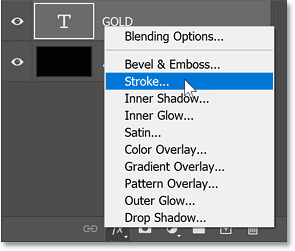
Шаг 14: Добавление эффекта слоя обводки
Щелкните значок fx в нижней части панели Слоев.

Щелчок по значку "Эффекты слоя".
Выберите эффект слоя Обводка из списка.

Добавление эффекта слоя обводки.
Photoshop снова открывает диалоговое окно "Стиль слоя".
В настройках обводки измените тип заливки на Градиент.

Опция "Тип заливки".
Затем щелкните стрелку рядом с панелью предварительного просмотра градиента
Прокрутите вниз до наборов градиентов
Выберите предустановку "Золото", которую мы сохранили ранее, двойным щелчком по ее миниатюре

Выбор пользовательской настройки золотого градиента.
Измените стиль градиента на Отраженный.

Вариант стиля.
Затем установите для положения значение Outside и увеличьте Размер штриха до нужной вам ширины.
Я установлю размер в 16 пикселей. Запомните выбранный вами здесь размер, потому что он нам скоро понадобится снова.

Параметры расположения и размера.
Вот как должен выглядеть текст на данный момент с обводкой вокруг букв.
Далее мы придадим обводке золотистый оттенок.

Параметры расположения и размера.
Шаг 15: Добавьте эффект слоя скоса и тиснения к обводке
В левой части диалогового окна "Стиль слоя" выберите "Скос и тиснение", щелкнув соответствующую вкладку.

Добавление эффекта скоса и тиснения.
Затем измените стиль на Stroke Emboss, чтобы применить его к обводке.
И установите для значения Size тот же размер, который вы выбрали для обводки, который в моем случае составлял 16 пикселей.

Параметры стиля и размера.
Прежде чем мы двинемся дальше, убедитесь, что:
Для техники используется Твердая резьба
Для глянцевого контура установлено значение Двойное кольцо
Выбран параметр Сглаживание.

Убедитесь, что остальные параметры такие же, как и раньше.
Шаг 16: Включите опцию "Контур"
Прямо под словами “Скос и тиснение” в левой части диалогового окна "Стиль слоя" установите внутри флажок для опции "Контур".Включение контура.

Это еще больше усиливает освещение вокруг штриха.

Текст с помощью Bevel & Emboss наносится на обводку.
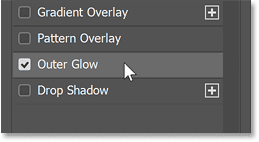
Шаг 17: Добавьте эффект внешнего слоя свечения
Выберите эффект слоя Внешнее свечение, чтобы добавить свечение вокруг букв.
 Добавление эффекта внешнего слоя свечения. Добавление эффекта внешнего слоя свечения.
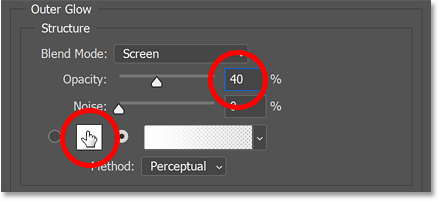
Увеличьте непрозрачность свечения до 40 процентов.
Затем щелкните образец цвета, чтобы выбрать новый цвет.

Увеличиваем непрозрачность и щелкаем образец цвета.
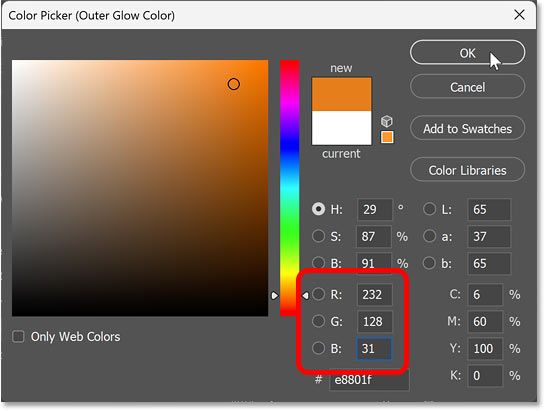
В окне выбора цвета установите:
R с 232
С по 128
С по 31
Это тот же цвет, который мы использовали ранее для внутреннего свечения.
Затем закройте палитру цветов, нажав OK.

Выбор цвета для внешнего свечения.
Перетащите ползунок Размер вправо, чтобы увеличить значение, пока не увидите свечение вокруг букв.
В моем случае хорошо работает значение около 110.

Увеличение размера свечения.
Мы закончили с нашими эффектами слоя, поэтому нажмите "ОК", чтобы закрыть диалоговое окно "Стиль слоя".
Вот мой результат с добавлением свечения.

Часть 2 создания эффекта золотого текста завершена.
Шаг 18: Добавьте новый пустой слой над текстом
Давайте завершим золотой текст, добавив несколько блесток вокруг букв. Мы добавим блестки на отдельный слой.
На панели Слоев нажмите на тип слоя сверху, чтобы выбрать его.
 Выбираем тип копировать слой. Выбираем тип копировать слой.
Затем щелкните значок Добавить новый слой.

Добавляем новый слой.
Новый пустой слой появится над слоями типа.

Появится новый слой.
Я дважды щелкну по названию слоя и переименую его в Sparkles.
https://pe-images.s3.amazonaws.com/type....les.png
Переименование слоя.
Шаг 19: Выберите инструмент Кисть
Для создания блесток нам понадобится одна из кистей Photoshop.
Выберите инструмент Кисть на панели инструментов.

Выбираем инструмент Кисть.
Шаг 20: Загрузите устаревший набор кистей
Щелкните правой кнопкой мыши в любом месте документа, чтобы открыть средство выбора настроек кисти.

Средство выбора предустановок кисти.
Нам нужна более старая кисть, которую вы не найдете ни в одном из стандартных наборов кистей Photoshop. Вместо этого нам нужно загрузить устаревший набор кистей.
Итак, нажмите на значок шестеренки в правом верхнем углу панели выбора настроек кисти и выберите Устаревшие кисти в нижней части списка.

Загружаем устаревший набор кистей.
Нажмите OK, чтобы подтвердить, что вы хотите загрузить старые кисти.

Нажимаем OK для подтверждения.
Шаг 21: Выберите кисть Crosshatch 4
Затем щелкните правой кнопкой мыши еще раз, чтобы снова открыть палитру настроек кисти, и прокрутите вниз до нового устаревшего набора кистей.

Открываем устаревший набор кистей.
Откройте его и прокрутите вниз до группы Разные кисти.

Открываем группу "Разные кисти".
Затем откройте набор кистей, прокрутите вниз до кисти под названием Crosshatch 4 и дважды щелкните по ней, чтобы выбрать ее.

Выбираем кисть Crosshatch 4.
Шаг 22: Выберите цвет кисти из текста
Чтобы выбрать цвет для блесток, удерживайте клавишу Alt (Option на компьютере Mac), чтобы временно переключиться с инструмента Кисть на инструмент Пипетка.

Удерживайте Alt / Option, чтобы переключиться на пипетку.
Нажмите на светло-золотой цвет в тексте, чтобы попробовать его.
Затем отпустите клавишу Alt или Option, чтобы снова переключиться на инструмент Кисть.

Выбираем светло-золотой цвет для кисти sparkle brush.
Шаг 23: Щелкаем по буквам, чтобы добавить случайные блестки
Размер кисти по умолчанию составляет 48 пикселей, что, вероятно, слишком мало.

Размер кисти по умолчанию.
Но вы можете использовать клавиши левой и правой скобок для настройки размера кисти с клавиатуры.
Я увеличу размер примерно до 100 пикселей, используя правую скобку.
Затем я нажму в правом верхнем углу буквы G, чтобы добавить блеск.

Добавляем блеск в правом верхнем углу буквы G.
Давайте добавим еще несколько блесток.
Возможно, вам захочется изменять размер кисти перед каждым щелчком, просто чтобы внести разнообразие. Поэтому нажмите клавишу левой скобки, чтобы уменьшить размер, или клавишу правой скобки, чтобы увеличить размер.
Я добавлю вторую искорку, также на букву G. Затем третью искорку в нижней части буквы L и четвертую искорку в верхнем левом углу буквы D.

Добавьте больше блесток вокруг букв.
Если блестки слишком яркие, уменьшите непрозрачность слоя с блестками на панели Слоев.
Я уменьшу его до 80 процентов.

Уменьшаем непрозрачность слоя с блестками.
На этом наш эффект золотого текста готов.
Далее я покажу вам, как сохранить его с прозрачным фоном.

Окончательный эффект золотого текста.
Как сохранить золотой текст с прозрачным фоном
Что делать, если вы хотите сохранить золотой текст с прозрачным фоном, чтобы разместить его на другом фоне?
Чтобы удалить фон, просто перейдите на панель Слоев и отключите Фоновый слой, щелкнув его значок видимости.

Отключение фонового слоя.
Это дает нам прозрачный фон, обозначенный рисунком шахматной доски.

Фон теперь прозрачный.
Чтобы сохранить прозрачность при сохранении, нам нужно сохранить его в виде PNG файла.
Итак, перейдите в меню "Файл" и выберите "Сохранить копию" (не "Сохранить как", потому что формат PNG не будет указан).

Выбираем Файл> Сохранить копию.
В диалоговом окне "Сохранить копию":
Перейдите к тому месту, где вы хотите сохранить файл на своем компьютере
Нажмите на тип файла и выберите PNG из списка
Присвойте файлу имя (я назову его gold-text.png)

Назовите файл и выберите формат PNG.
Затем нажмите кнопку Сохранить.

Сохранение файла PNG.
В диалоговом окне "Параметры формата PNG" выберите наименьший размер файла и нажмите "ОК".
Далее мы разместим золотой текст на новом фоне.

Выбор параметра наименьшего размера файла (самое медленное сохранение).
Как разместить золотой текст в новом документе
Теперь, когда мы сохранили наш золотой текст в виде файла PNG, вот как разместить его на новом фоне.
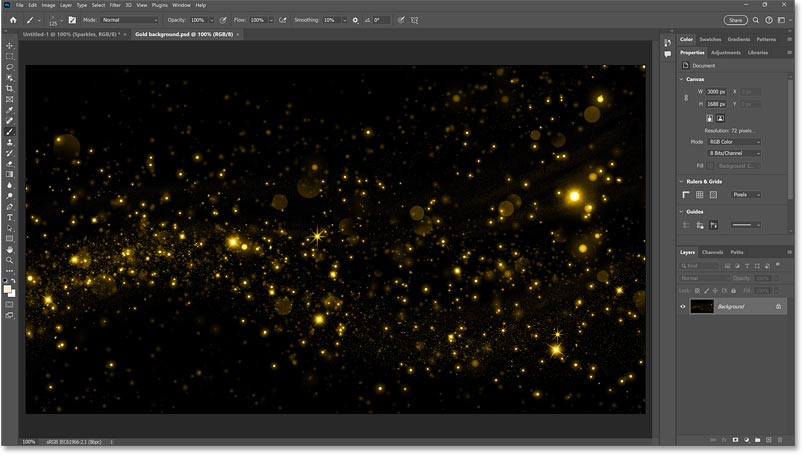
Откройте фоновое изображение, которое вы хотите использовать. Оно откроется в отдельном документе.
Я буду использовать этот блестящий золотой фон из Adobe Stock.

Новый фон в новом документе.
Перейдите в меню "Файл" и выберите "Разместить внедренный".

Выбираем Файл> Разместить внедренный.
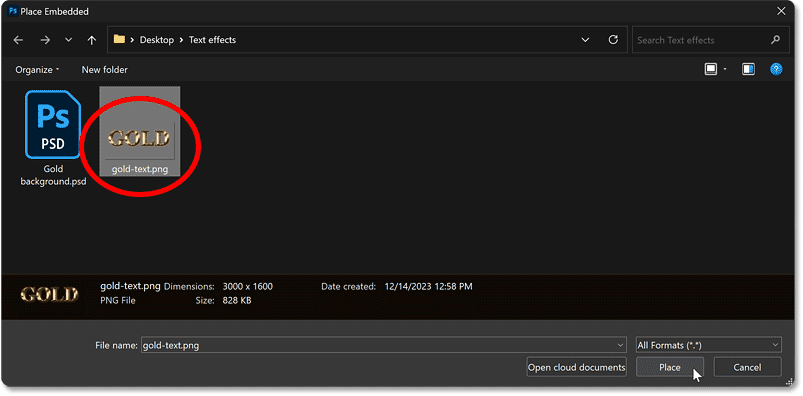
В диалоговом окне:
Перейдите туда, где вы сохранили файл PNG
Нажмите на файл, чтобы выбрать его
Нажмите Разместить

Выбор файла PNG для размещения в документе.
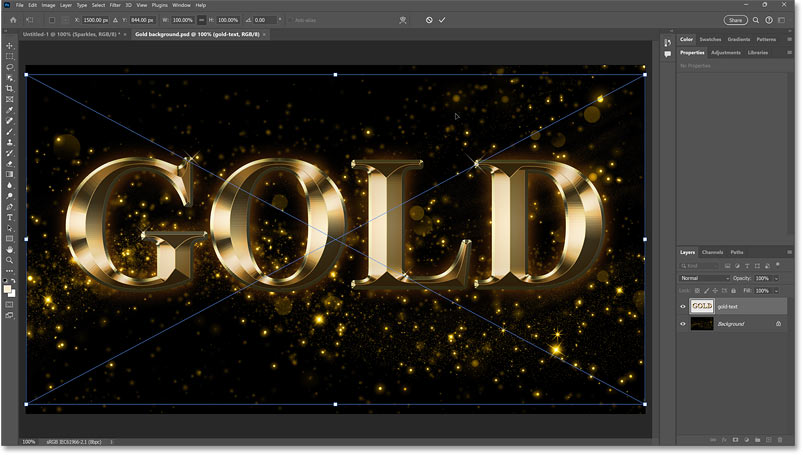
Photoshop помещает золотой текст в документ.
Он также добавляет маркеры свободного преобразования вокруг текста, чтобы вы могли при необходимости изменить его размер.

Золотой текст будет размещен перед новым фоном.
Чтобы принять его и закрыть Бесплатное преобразование, нажмите на галочку на панели параметров.

Установите флажок, чтобы принять его.
На панели Слоев золотой текст отображается на отдельном слое над фоновым изображением.

Текст добавляется на отдельный слой.
И вот он у нас! Вот как создать эффект золотого текста в Photoshop.
Скоро новый год
|
| |
| |












